Реклама Google
Реклама Google
поисковые роботы


|
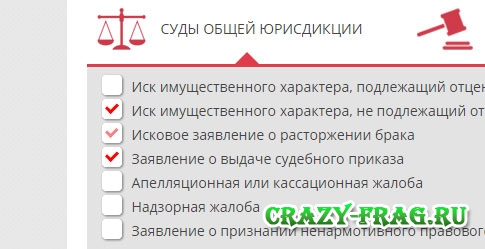
Красивые checkbox на CSS3
|
дата 2015-04-01
поблагодарили 0 просмотров 1639 |
| ||||||||||||

Красивые checkbox на CSS3 работает как в chrome так и firefox

<div class="squaredFour">
<input type="checkbox" value="None" id="squaredFour" name="check" />
<label for="squaredFour"></label>
</div>
<div class="squaredFour">
<input type="checkbox" value="None" id="squaredFour2" name="check" />
<label for="squaredFour2"></label>
</div>

/* SQUARED FOUR */
.squaredFour {
position: relative;
display: inline-block;
float: left;
width: 20px;
margin-right: 10px;
/*margin: 8px 5px 5px 5px;*/
position: relative;
}
.squaredFour label {
cursor: pointer;
position: absolute;
left: 0;
width: 20px;
height: 20px;
top: 0;
border-radius: 4px;
-webkit-box-shadow: inset 0px 1px 1px white, 1px 1px 3px rgba(0,0,0,0.5);
-moz-box-shadow: inset 0px 1px 1px white, 1px 1px 3px rgba(0,0,0,0.5);
box-shadow: inset 0px 1px 1px white, 1px 1px 3px rgba(0,0,0,0.5);
background: #fcfff4;
background: -webkit-linear-gradient(top, #ffffff 0%, #ffffff 40%, #ffffff 100%);
background: -moz-linear-gradient(top, #ffffff 0%, #ffffff 40%, #ffffff 100%);
background: -o-linear-gradient(top, #ffffff 0%, #ffffff 40%, #ffffff 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #ffffff 40%, #ffffff 100%);
background: linear-gradient(top, #ffffff 0%, #ffffff 40%, #ffffff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcfff4', endColorstr='#b3bead',GradientType=0 );
}
.squaredFour label:after {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
content: '';
position: absolute;
width: 9px;
height: 5px;
background: transparent;
top: 4px;
left: 4px;
border: 3px solid red;
border-top: none;
border-right: none;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.squaredFour label:hover::after {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.5;
}
.squaredFour input[type=checkbox]:checked + label:after {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
}
Последнее на сайте
Последнее на форуме











